Dark Reader Plugin already solved that issue.
Native dark modes are better and have much less of a performance impact. It’s good as a stop gap though.
Native dark modes are better
Agreed. Well, I don’t know if it’d deal with random images as well, as users can upload those.
and have much less of a performance impact.
For a number of sites, you can just get away with running Dark Reader in static mode and it works well enough. Considerably faster.
EDIT: Actually, thanks for reminding me. I’ve never donated to Dark Reader, and it looks like they ask for a $10 donation if you use it regularly, and that plugin has dramatically improved my Web-browsing experience. Going to do that now.
Also just donated
Dark reader team be like “Guys! We’re eating pizza tonight!”
Maybe. Does it make a big performance difference which css (dark reader or delivered by wiki) is used?
Is it known how the default to dark mode setting is persisted if let’s say a plugin removed all the Wikipedia cookies on window close? A get or post parameter?
Either way it’s a good thing that wiki offers a dark mode.
Dark reader is one of the heaviest extensions you use, lots of dom modifications. It also passes around far too much data between processes.
lots of dom modifications
That’s good to know. These modifications are needed to replace the style sheet details, I guess?
passes around far too much data between processes.
What does this mean? Do you have a link where I could read up on the details? Thanks.
Webextensions get their own webprocess as well as running in the website. I don’t have a link but if you read their source they just pass a lot of data to their process to determine things (last i looked some years ago).
There is a trade off of executing more things on the site vs transferring a lot of data. Either way it’s a heavy extension.
“Native”. That every webpage has to implement it themselves is sad. Could be a browser feature that overrides some colors on dark.
Then again, with webapps, probably not.This is sorta how dark reader and such works. It turns out that implementing dark mode for most websites is more complicated than inverting all the css colors. For example, some gray on white text might have enough contrast to be easily read, but when inverted the text is hard to discern or nearly invisible. Images too, they might have a white background but not look good when inverted. Native support is better
Funny enough they do. Before Dark Reader on Firefox on Android I had a Chrome flag that did the same thing. But Dark Reader does a better job IMO.
Chrome flag works on some websites, but makes others completely unreadable. Do not recommend unless you can’t use dark reader
Yeah, Dark Reader is a godsend. I just got tired of all the light mode webpages and took matters into my own hands.
I’m really surprised that it works as well as it does, given the insane amount of stuff that it interacts with. I’d think that it’d be way more fragile than it is.
I’ll also add that while I very much prefer dark mode interfaces – staring at a light mode interface in the dark is kind of like staring into a headlamp – if I had a display that (a) was reflective rather than transmissive in the sun (like eink displays are) and (b) did reasonable automatic brightness adjustment, and © software consistently made use of a color range such that “standard light background” isn’t “set every pixel on the display to its maximum brightness”, I might be okay with light mode. If I had to pick just one, I’d choose dark mode, but if technology advances, I might be okay with light mode.
Not a fan of dark reader. It has a weird blue tint to things. I much prefer Dark Background and Light Text. That extensions has a true black background.
You can change the color.
Been a while since I’ve tested that extension out, does it have stylesheet, css, or invert modes so different pages can be shown differently?
Yes.
Is ot jyst me or does dark reader do formulas wrong on wikepedia for u as well?
Which Page?
So, if I’m reading this right it’s basically just a 17 paragraph essay that boils down to, “Sorry we suck at CSS and it took us a decade to finally get around to rooting out all the random shit from 2014 that was hard-coded to display as rgb(0,0,0) or whatever, which was a capability that in retrospect we really shouldn’t have handed out like candy?”
The TV Tropes wiki has managed to have a built in dark mode for at least the last 7 years. TV Tropes. Come on, guys.
I’m baffled by the section about “making a shortcut that darkens all the colors on the page.” I’m positive that’s the intent of that entire blurb, to dazzle people with bullshit in the hopes that they won’t ask Hard Questions, because no competent designer would ever try such a thing. It is a self-evidently moronic idea. You don’t fuck with elements you didn’t create and don’t control, like images and color swatches.
There are only really two viable possibilities, here:
- If arbitrary user definable, hard-coded colors in content are permissible, you’ll have to accept the fact that the cards will fall where they may and some instances will inherently be suboptimal in either light or dark modes, or…
- Accept that you won’t allow users to hard-code colors into anything outside of specific elements where that usage is valid, so users will just have to suck it up and pick from a list of preapproved color combinations with light and dark mode renditions.
The TV Tropes wiki has managed to have a built in dark mode for at least the last 7 years. TV Tropes. Come on, guys.
It’d be kind of interesting to have a “dark mode spider” that crawls the Web and checks to see what percentage of websites support the browser-requested dark mode. I’d be kind of curious to see how far along we are.
I mean, people have done it for stuff like IPv6 support for a while.
Didn’t Google’s lighthouse have a metric for that? “Colour Contrast ratio” or something?
Not familiar with it.
goes looking
Oh, it’s a tool that you run on one page, rather than a spider to try to gather statistics on the Web as a whole. But, yeah, that run en masse could maybe gather that kind of information.
Isn’t #2 the only option?
Websites specifying color for foreground (or background) and assuming browsers will use whatever color they’re expecting for the other has always existed, and still exists
If you’re getting fancy and specifying colors, you can’t cheap out and not specify all colors
If the browser ignores all your colors at that point, then it’s displaying as the user intended
If you only specified some of the colors, it’s a bug of the website
There are actually things websites can do which may be more common than you’d think. At a high level you could convert all the custom colours to HSV format and slightly lower the value and saturation according to some function. This is fairly common for images.
Like how amazing an innovation in NYC the technology which is… Plastic trash cans! With lids!
All I want is “follow system theme” for us light mode at day, dark at night fellows.
They added that too!

Cool
How are you doing this? My DE is KDE Plasma and Koi seems to work for this based on my limited searching but I don’t know how well, do you know of something better? (Also I’m using the tree background and I’m hoping to get that to switch too).
I don’t think KDE has a native way to do this, I’ve also heard of Koi for this but I haven’t used it. I’m mostly a Mac user where this is just a default option.
I guess I’ll stick with dark reader for now

I hate the pop up about it though. If I care that much, I’ll find it. Don’t use advertising tactics.
I’d rather be informed with a popup than have to remember to periodically check the settings in case they’ve maybe added dark mode. Tying this to “advertising tactics” is, well, ridiculous – they’re informing users about a new feature they might not otherwise learn about, not selling literally anything
Surely there’s a better way than creating a floating modal dialogue in front of the content I came there to read.
Are you also upset when they do a donation drive and have a pre-article header literally asking for money?
Yes, but not because the header is a distraction — it’s generally less obtrusive. I’m not convinced that they actually need the money to achieve the goals of the foundation, but that’s another matter of opinion in how I think they spend those funds. I’ve donated in the past.
I use FF Focus (new private mode always) so EVERY TIME I GO THERE the popup is there. A bit annoying.
I don’t mind the pop up as much as I mind it being a pop up that tells you to go to another menu to change the setting. Why not just put the setting in the pop up?
Thats how you get spaghetti code.
It’s really not that complicated.
You give the information on where the setting is, then have an “enable now” button that calls the exact same function as clicking the toggle on the other page does. Having multiple ways to do the same thing isn’t unusual and is trivial with properly designed code.
No. It isn’t. The setting in the modal should act as a convenience component that doesn’t have any of its own data. It only modifies the value in the original source of truth. Once the modal has been used, it should never pop up again, as the assumption will be if the user has interacted with the modal, they are now aware of the setting and can set it themselves from the original source of truth. Unless of course you consider any feature speghettification
i think the pop up is necessary as long as the button to open the appearance menu is still the incognito icon for whatever reason
But why the buttons? Just use
media (prefers-color-scheme: dark) {}done. The js-solution doesn’t seem to auto-adapt for me.
Come to the Dark Mode: we have more accessible comprehension
Oh wow, finally!
💀 mfw I’m waiting for the mozilla team to do the same with their help forum.
Can’t imagine a scenario in which a person avoided using Wikipedia all their life till now just because things looked a bit brighter on screen.
Dark mode makes things easier for its existing userbase (practically anyone with an internet wanting to learn) but that’s that
Maybe not avoid using entirely, but I can easily imagine someone that can’t use it for more that 10 minutes or so because the brightness causes them headaches.
That’s true, it will make things easier for the current users. But as I said, I doubt if it will increase the overall hits for Wikipedia or be a last straw for people hesitating to use the site
But as I said, I doubt if it will increase the overall hits for Wikipedia or be a last straw for people hesitating to use the site
Why the fuck do you think accessibility is about increasing hits?
That’s a pretty ableist attitude. You don’t really know how many people and how much are being affected and is easy to dismiss an accessibility option when you’re nor affected.
Fair enough, I guess I am not the target audience for this change
Ah, well, if you can’t imagine it, then all those people with visual impairments who haven’t been able to read the content previously simply must not exist! 🙄🤦♀️
removed by mod
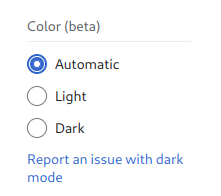
It does look like you currently need to be logged in to set the setting or set it each time (or, I assume, have your browser retain persistent cookies); the default is light. It’d be kind of nice if it just used the browser “light” or “dark” preference.
Maybe this is just temporary; they do say that the dark mode is “beta”.
Oh my fucking god FUCKING FINALLY
The irony of me opening the article and being immediately blinded by the eyesore white page.
Addons for darkening don’t work on addons.mozilla, the irony!
Because it is blacklisted for any addon to work. It’s a security measure.
All addons don’t won’t work on any Addon/extension page, across all browsers. I don’t know why, but if I had to take an educated guess, it’s so extensions can’t make you download malware addons.
That said, on firefox, you can enable any extention to have thar privilege.
I’m using it, but not on by default because from experience it can break some pages.
I’ve gone the opposite direction. I’ve slowly been expanding my list of sites that don’t work with
ctrl-shift-aand for the most part assuming it will work for all sitesI need to learn to use more shortcuts smh…
Well that sucks. My favorite Pink Pedia number is Shine On, You Crazy Wiki.
Sorry that people didn’t get the joke lol
DYK that this is the CGI (the web server interface) logo?
I stand by the joke. Mostly. I could have found a better song.
Only skimmed the article: why did their initial theme color solution affect the media contents like international orange? Feels like that would be a non-starter…























